CSS. Как создать стили для веб-страницы
 CSS. Как создать стили для веб-страницы.
CSS. Как создать стили для веб-страницы.
Сегодня хочу рассказать о том, что такое стили, как создать файл стилей и как его использовать.
CSS – каскадные таблицы стилей. Специальный файл (или несколько файлов), который отвечает за оформление страницы. Имеет расширение *.css . В этот файл заносятся параметры, которые будут применяться к тем или иным элементам на странице.
Давайте по шагам создадим файл стилей и добавим в него несколько параметров, для веб-страницы.
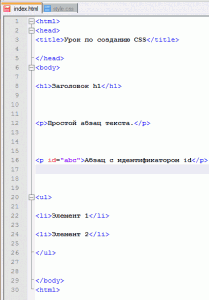
1. Создадим страницу HTML.
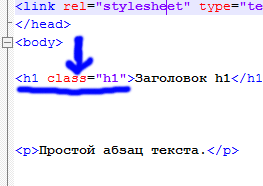
Я поместил в нее такой код:
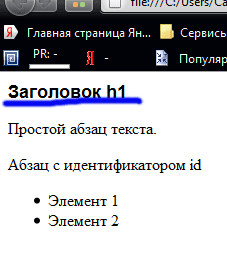
Вот как выглядит страница:
2. Вторым шагом создадим файл style.css
(делается это через блокнот: создаете файл, жмете «сохранить как», в параметре тип файла ставите все файлы, в имени ставите style.css). Пока что ничего в файл писать не будем. Просто сохраним.
3. Теперь, чтобы файл стилей работал, нам нужно присоединить его к странице HTML.
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
В нашей страничке пока еще ничего не изменилось:
4. Теперь можно начинать писать стили.
Откроем файл style.css с помощью блокнота и пропишем в нем правило для заголовка:
.h1 {font-size:18px; font-family:Arial;}
Обновляем страницу и видим, что ничего не изменилось.
Чтобы изменения вступили в силу, нужно в файле HTML придать нужному тегу атрибут class=”имя стиля”.
Пропишем тегу h1 атрибут class=”h1”. Теперь результат должен измениться:
На самом деле стиль, который мы задаем через точку, как .h1, является универсальным. Мы этот стиль можем применить не только к h1, но и к параграфу, и к списку, и к элементу списка и так далее. Можете попробовать.
5. Теперь назначим стиль для простого параграфа. Сделаем это другим способом.
Пропишем в таблицу стилей следующее:
P {font-family:Verdana; color:#cc0000;}
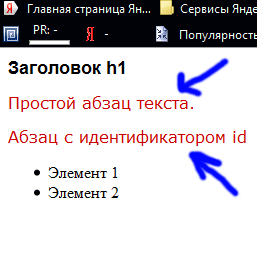
Обновим страницу. Как вы заметили, мы здесь не добавляли атрибут class, а параграфы изменились, причем оба. Дело в том, что мы ввели в стили «p» без точки. Это значит, что для всей страницы, к которой привязана данная таблица стилей, мы переназначили параметры тега абзаца. Вне зависимости от того, есть у него дополнительные параметры или нет.
6. Сейчас рассмотрим еще один способ назначения стилей.
Давайте добавим в таблицу стилей следующую строку:
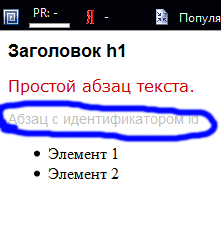
p#abc {font-family:Arial; font-size:14px; color:#c0c0c0;}
Как видите, второй параграф изменился. Если помните, мы назначили этому параграфу идентификатор id=”abc”. Наша строчка в таблице стилей как раз и означает, что данное правило будет действовать только для тех параграфов, которые имеют id=”abc”.
7. Давайте приступим к списку.
Пропишем в таблицу стилей такие правила:
ul {border:1px solid #000000; background-color:#CCCCCC;}
li {font-size:16px; color:#FF0000; text-decoration:underline;}
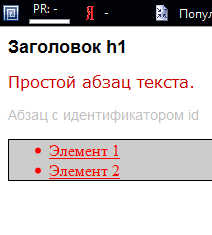
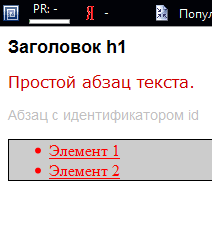
Как видите, вокруг нашего списка появилась рамка, фон стал серым, а пункты списка – красными и подчеркнутыми.
Вне зависимости от того, оформляете ли вы текст через CSS или форменные элементы, делается это одинаково. Главное – понять структуру правил CSS, а остальное – мелочи.
Вот и итоговый результат нашей работы.
Задачи сделать это шедевром не было, поэтому прошу не ругать. Главное, чтобы вы поняли, как работает CSS.
__
При поддержке everalp.ru – выполнение кровельных работ.














Что прописать надо??? –
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
столкнулся с такой же проблемой заработало частично когда прописал
<link rel=”stylesheet” type=”text/css” href=”style.css”>
Здравствуйте форумчане!
BTC снова подходит к порогу 20.000$, кто как достает его?
Может есть способы без вложений его добывать? Или совсем с минимальными? Я слышал про разного рода скрипты, боты, краны накопители.
Буду рад за помощь в данном вопросе! Уж больно интересно!!